
Introduction
Today we are going to learn how routing works. In my previous article of Node.JS I have covered basics knowledge and how to start with Node.JS. If you don’t have basic idea of Node.JS please refer my previous article. All About Node.JS
This article covers the following areas
• What is Routing?
• Create Server
• Example of Routing
What is Routing?
Routing is the mechanism by which requests (as specified by a URL and HTTP method) are routed to the code that handles them.
Prerequisites
Basic knowledge of
• Node.JS
Create Server
To create a Node.JS server, here is few simple steps to follow:
• Create NodeJSRouteApp folder.
• In above folder create app.js file.
const http=require('http');
const port=3000;
const server=http.createServer((req,res)=>{
res.statusCode=200;
res.setHeader('Content-Type', 'text/html');
res.write('<h1>Hello World<h1>'); //write a response
res.end();
});
server.listen(port,()=>{
console.log('Server is running at ',port);
});
Now to run your node server run the command in your terminal
>node app.js
you will see “server is running at 3000” message in your terminal.
now go to your browser window and type URL http://localhost:3000/ you will see
Yehh?! Our Node.JS server create successfully.
Let’s observe the output more deeply
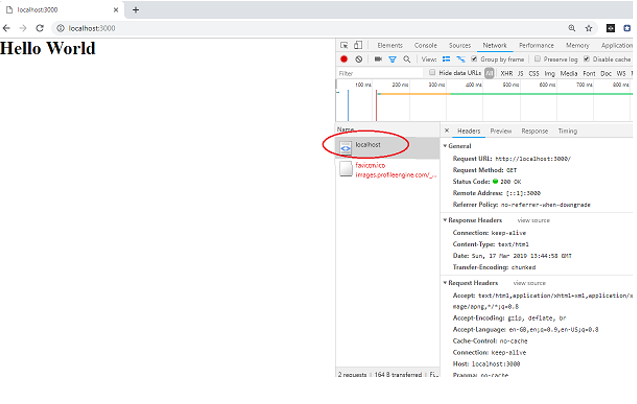
• Just right click on browser window and select inspect or you can just have pressed f12 key
• Go to Network tab
• Select name localhost

It will give us all information like header, response etc.
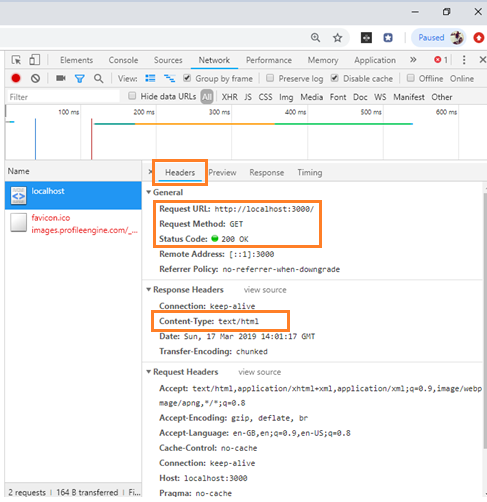
In header tab we can see
• Request URL- http://localhost:3000/
• status code which is 200 means OK.
• Request method – GET
• Response Header contains Content-type: text/html

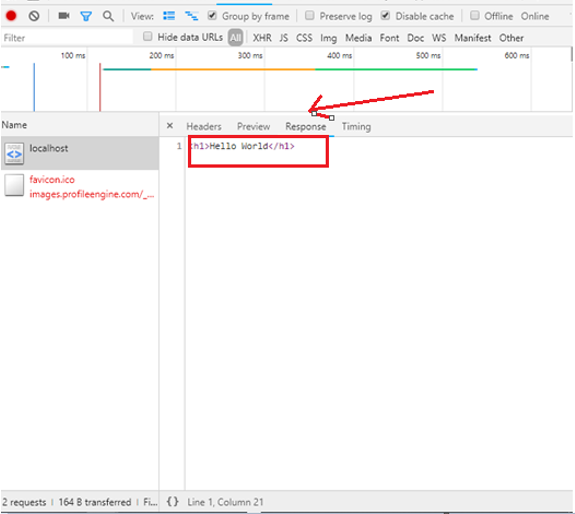
If you select Response tab you can see our message- ‘Hello World’

Now let’s finding the problem with URL http://localhost:3000/
If we add anything after above URL like http://localhost:3000/home/profile/
It will always show output Hello World

Oops?! This is something which we don’t want.?♀️
Need to think some solution for this?
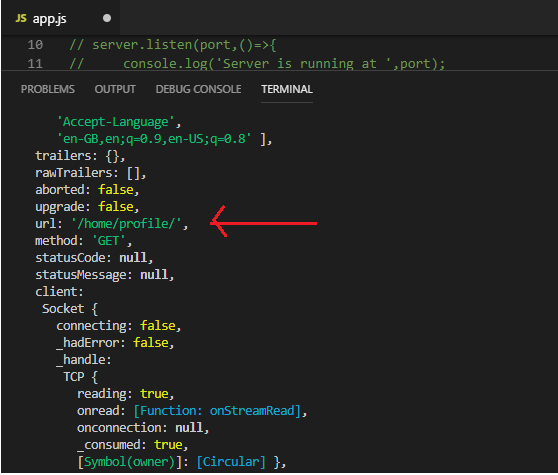
Let’s log req parameter to check what it gave us.
const server=http.createServer((req,res)=>{
res.statusCode=200;
res.setHeader('Content-Type', 'text/html');
res.write(<h1>Hello World<h1>'); //write a response
console.log(req)
res.end();
});
Ohhh, look what I found?. Using URL, we can restrict other endpoints or path not to be hit.
Let’s add routing to avoid this problem into app.js file
const http = require('http');
const port=3000;
const server=http.createServer((req, res) =>{
res.statusCode=200;
res.setHeader('Content-Type', 'text/html');
let url = req.url;
if(url ==='/home'){
res.write('<h1>Just Compile<h1>');
res.end();
}
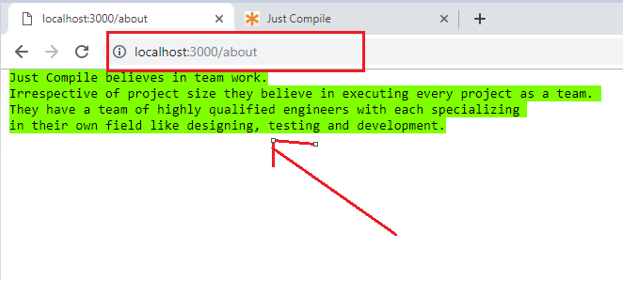
else if(url ==='/about')
{
res.write(`Just Compile believes in team work.
Irrespective of project size they believe
in executing every project as a team.
They have a team of highly qualified
engineers with each specializing in their own
field like designing, testing and development.`);
res.end();
}
else if(url ==='/contact')
{
res.write('<h1>contact us page<h1>');
res.end();
}
else
{
res.write('<h1>404 Page<h1>');
res.end();
}
});
server.listen(port,()=>{
console.log('Server is running at ',port);
});
Finally, let’s run our server from the command line and see if it works! Let’s type name of our server, port and corresponding endpoint(path) in our browser:
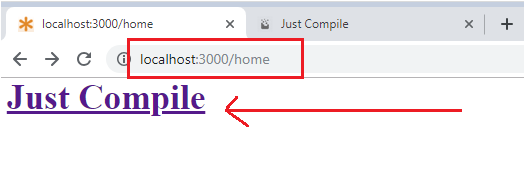
• Now if we add URL http://localhost:3000/home
It will navigate you on below page

• http://localhost:3000/contact

• If you enter other than above route like http://localhost:3000/fb
You will end up with 404 Page

Cool, now this is something which we want.?
So, today we have learned how to route through multiple endpoints without express.
I hope this article will help you. Please put your feedback using comment which helps me to improve myself for next post. Thank You!





Hehehe,
Manas,
Point 1 – Its not me who posted this article.
As per my knowledge Routing is the mechanism by which requests are routed to the code that handles them (based on the URL and HTTP method.
Point 2
We should always motivate new authors. All start with some bad sentence (accidentally) but ultimately with experience it start getting better.
Mrunali, Change the sentence. 🙂
take my comment in +ve way. never expected sukesh would write such technically incorrect articles
your setence abt routes
“Routing is basically taking some data from one place to another. That place is known as Route.”
Do you really think sir routing is needed to send data from one place to other …??